If you are a web developer, you know how important it is to add a contact form to your website. Contact forms are among the best sources for a business to communicate directly with its clients. The information which the users share through the contact forms helps a business to grow.
When we talk about creating a contact form for a WordPress website, you must be aware of the popular form builder plugin Contact Form 7.
Contact Form 7 is a free form builder tool that allows you to create multiple contact forms for your WordPress websites. You can easily customize the mailing process and the form structure.
But many people struggle with the setup and configuration process for contact form 7. So in this tutorial, we will be seeing how to create a simple contact form using the Contact Form 7 plugin. Moreover, in the end, we have a smart solution to save the captured leads through the form into the database.
Before going further do make sure that you have installed and activated the Contact Form 7 plugin
Table of Contents
Configure the Contact Form 7
From your WordPress Admin dashboard, click on Contact >> Contact Form. Here you can manage multiple contact forms.
You will also find a default form that contains all the necessary fields required to set up a basic Contact Form for your site.
You can use this default form or click on the Add New option to create a new form.

Creating a New Contact Form
Give a name to your contact form, and then under the Form tab, you can add fields to your form. By default, you will get some fields like name, email, subject, message, and a send call to action button.
However, you can add more fields depending on your needs. To add more fields, click on the appropriate field tag to insert that particular field into your form.
Setting Up Email Configuration
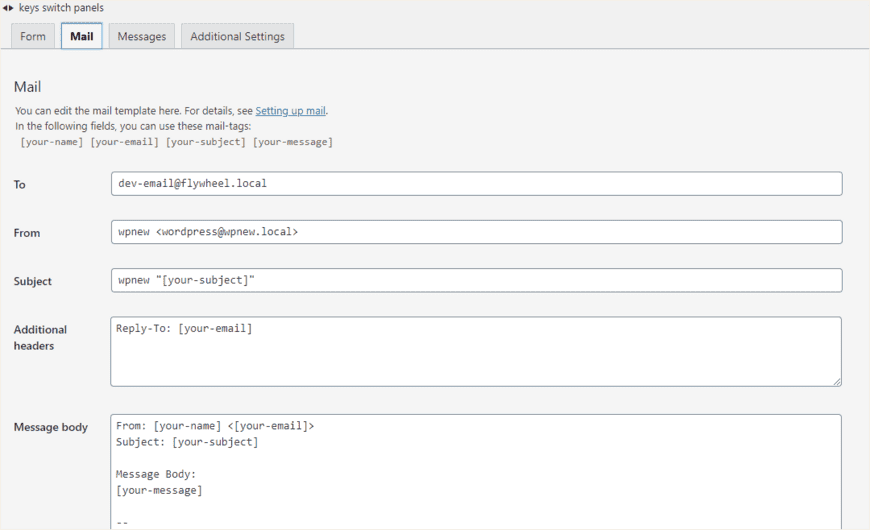
To customize the mail settings, click on the Mail tab. This mail template contains the setting options for you when the mail is sent.
Under the To option, enter the email address to receive the corresponding response when the user submits the form.
Then under the From field add the email address of the sender. Next, set the message subject.
Next comes the message, the main body of the mail. Add the form fields to your email template to ensure that you receive all the users’ details when they submit the form.
After you are done, hit the Save button.

Customizing the Message’s
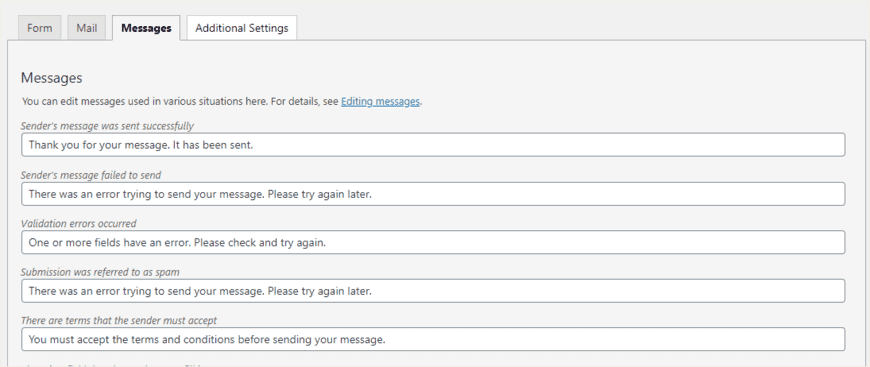
Under the Message tab, you will find all the messages that are to be displayed in various situations. Message can contain a simple response when a form is submitted successfully, or it can be a message for a validation error.

Insert the Contact Form into your Page
By now, we are done with the structure of the forms and also did all the additional settings that were required to set the form.
Now, we just need to insert our form to our website’s page.
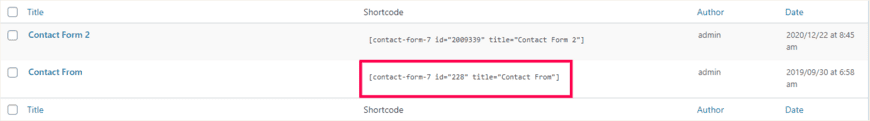
To add the form to a page or a post, click on the Contact>>Contact Form. All the
Forms created by you are displayed. Next, copy the shortcode next to your form that you want to add.

Next, edit the page or post where you want to insert the form using the page builder tool, and add an appropriate widget to render the shortcode that you have copied earlier.
Give some styling to the form and then hit Publish. Your contact form is live now; check if you are getting a response email when the user submits the form.
Viewing Form Submissions
Whenever the users submit the Form created using Contact Form 7 plugin, a confirmation mail about the particular submissions is send as per configurations made under the mail settings.
However, only relying on email is not a smart option because if, by chance, there is some problem with the mail server, you will not receive the submissions entry, and you will end up missing some important information.
So to overcome this problem, we are here with a solution where you can view your form submissions in a particular place all at one location.
Therefore a simple and easy solution is using our plugin Form Vibes. Form Vibes lets you save the leads captured through the Contact Form 7 directly into the database. For more details related to Form Vibes usage, do check out the complete tutorial on How To Save Contact Form 7 Submissions in Database